|
Egy Gp-s oldal szerkezete
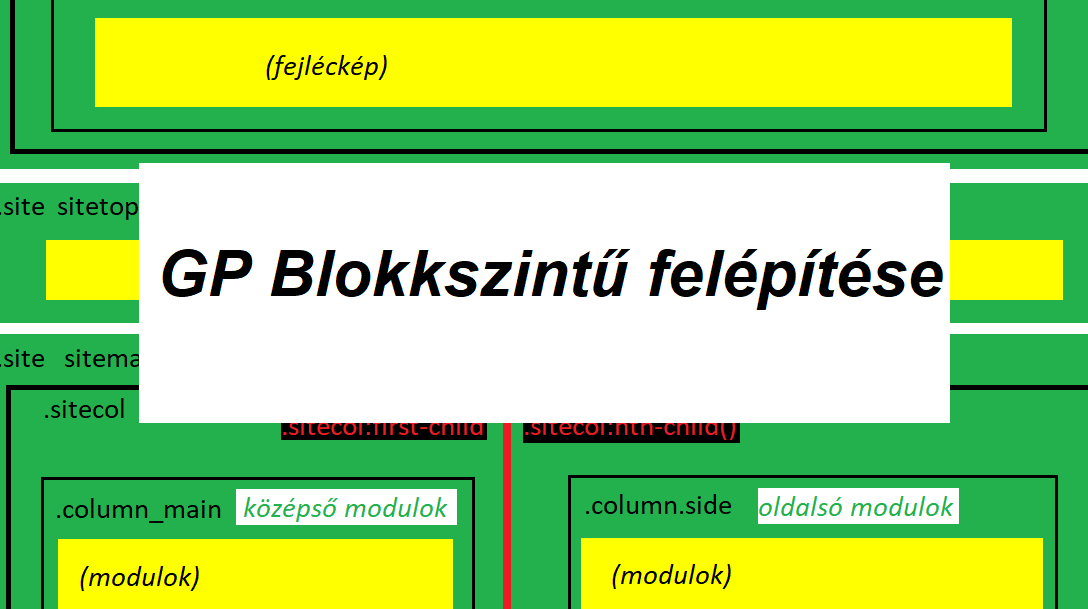
Hoztam egy szép összefoglaló ábrát a Gportál moduljainak/dobozainak a felépítéséről. Ez sok segítséget adhat a kódolásban, a dobozok ismeretében nagyon sok gondot és felépítést meg lehet oldani CSS segítségével, ahelyett hogy mindenre külön diveket definiálnánk. Hoztam egy nagy összefoglaló ábrát illetve írok 1-1 dobozról néhány érdekességet is. Lehetséges hogy egy-egy konkrét megoldást leírásként is láthattok majd az oldalon.

(katt a képre a teljes ábrához)
A Gp táblázatos felépítése
Aki már megnézegette esetleg böngészőben a GP-s oldala forráskódját, az láthatta hogy táblázatokból áll, ha a modulkezelőben létrehoztok egy új oldalsó modult, akkor azt látjátok hogy az adott táblában generáltunk még néhány sort/cellát, ha új hírek/cikkek blokkot hozunk létre akkor szintén. Ha valami nincs, például nem használtok oldalsó modulokat, akkor az a táblázat üres. Ha bannermentesítettek akkor az alsó részen a táblázat üres, és nincsenek benne további elemek. Nagyon sokat segíthet az hogyha tudod hogy mi minek a része és mi hol helyezkedik el, mert így egyedileg itt tudsz elemekre hivatkozni.
A reszponzív kinézetek esetén is nagy segítséget nyújt, mert tudod hogy mely nagy elem mely kicsiket foglalja magában. Ez egy mobil vagy nagy felbontású nézetben nagyon hasznos, ha például az oldalszélességet változtatod, és ahhoz képes tudod a benne található értékeket módosítani.
De haladjunk tovább.
Egy Gp-s oldal sok nagy táblázat a body-ban, amik a .site valami azonosítóval vannak ellátva.
A nagyobb blokkokat az ábrán láthatjuk, ezek a felépítés szerint a legnagyobb blokkok függetlenül attól hogy mennyi elemet tartalmaznak.
Látjátok minden blokk egy .site, vagy .site valami. Tegyük fel azt szeretnéd hogy minden ugyan olyan széles legyen, a fejléc is, a modulok rész is, és az alja is. Akkor a .site-nak kell megadnod egy méretet és minden igazodik hozzá (kivéve a reklám és a bannersáv, mert annak fix-minimum értéke van).
Viszont ha azt szeretnéd hogy a fejléc, és lábléc legyen az oldal teljes szélességén és a modulos rész legyen X széles, akkor nekik adsz egy teljes szélességet, és a modulok résznek egy külön szélességet. Végig lehet próbálgatni hogy melyik értékkel és milyen összeggel lehet ezt megfogni.
A fejléc Blokk
A fejléc blokk felépítését a legjobban az szemlélteti ha a stílus és felület modulban használjuk a háttér-fejléc-portálnév megjelenítését. A .headerbg háttere lesz a háttérnek beállított kép, itt különbség van az oldalháttér megnevezéssel ellátott háttér a body háttere. A .header-ben van benne a fejléc kép, illetve a portálnév is ha hagyjuk őket megjelenni. A fejlécet mint képet szúrja be, tehát az ki fogja nyújtani a dobozt, és olyan széles lesz mint a benne található kép. Ha más stílusú fejlécet szeretnél, vagy esetleg azt hogy igazodjon az aktuális felbontáshoz érdemes, a CSS-ben megadni mint a .header hátterét, vagy mondjuk a body hátterét úgy hogy a pozíciója fent legyen és ne ismétlődjön. Erre vannak praktikák, amiket könnyen kitapasztalhat az ember.
A portál nevét is tudod formázni, ugyanis az a .header szöveges eleme, ennek van alapértelmezett értéke amit CSS-el nagyon egyszerűen felülírsz, így esetenként ha csak a portálnevet szeretnéd szebben kiírni, nem kell a képszerkesztőhöz nyúlnod.
A szerkeszthető fejléc lábléc
A mellékelt ábra szerint ez egy külön blokk, ami egy modult tartalmaz ha engedélyezed. A benne található modul felépítése olyan mint a többié van teteje, van közepe, és alja is. Könnyen megfoghatod mint az alapján ahol van, és könnyen egyedivé teheted, hasonlíthat egy modulra is, de lehet teljesen független is (itt ugyan úgy van lehetőséget megjeleníteni eldugni a fejlécet mint egy sima egyszerű modulnál).
A lábléc már minden modern weboldalon megtalálható és rengeteg információt adhatunk át rajta keresztül a felhasználónak. Egy jó lábléchez kicsivel több kódolás szükséges, de GP megadta nekünk a helyet, amivel ezek után bármit kezdhetünk.
Az oldal alja
Ezzel ugye sokat sajnos nem kezdhetünk (nem azért mert nem tudnánk, hanem mert nem szabad ugye ) ugyan úgy érinthetetlen mint a bannersáv. Bannermentesítéssel eltüntethető. A reklámot megoldja a nagyon sok ember gépére telepített reklámblokkoló bővítmény, de van egy tuti tippem a bannersávra is:
A bannersáv reszponzívvá tétele: Ugye alapvetően ennek van egy fix értéke, ami mondjuk ha széles az oldalad, elég bután néz ki, ezzel a scripttel hozzáigazgathatjuk az oldalhoz. (5. script)
Az oldal tartalma
Ugye ez a legbonyolultabb felépítésű doboza, de ez sok akkora ördöngősség J Áthatóbb ismeretével könnyebben tudjuk formázni az oldalunkat.
Ugye ezis az oldal szerkezetét tartó egyik .site tábla, és ezen belül hoz még létre nekünk a rendszer újabb és újabb, cellákat és azon belül táblázatokat.
Szóval a fő táblánk a .site sitemain és azon belül a cellák (amik most ugye egymás mellé vannak húzva, és a számuk 1-től 3-ig terjed, attól függ hogy használod-e a az oldalsó modul elrendezéseket vagy sem), ezek a cellák amik vagy a jobb-bal oldali modulsor vagy a középső modul a .sitecol nevet viselik.
Elterjedt formázási módszer ugye hogy a .column_side az oldalsó modul, és a .column_main a középső modul. Ez így is van, viszont ezek a .sitecol-on belül lévő táblázatok, amik pont akkorák mint a benne található tartalom (vagyis hogy pontosabban szóljak, ezeknek 1-1 cellája lesz egy-egy modul alkotóelemünk). Ha a modulsorok alatti oszlopokat szeretnénk megfogni akkor azt a .sitecol-al kell megragadnunk.
Szóval a .sitecol az a .site siteman egy-egy cellája, ebből éppen annyit generál le a rendszer ahány oldalt használunk. Ha csak az egyik oldalon van modulsorunk, akkor kettőt, ha nincs oldalsó modulunk 1-et, ha van jobbra meg balra is valami akkor 3-at.
Ha ismeritek az :nth-child() szelektort (ha nincs meg, itt egy leírás, sajátunk még nincs róla) akkor látjátok hogy van valamiben X ugyan az a valamink, tehát alkalmas hogy ezzel a módszerrel fogjuk meg őket. Itt egy kicsit nehézséget okoz hogy minden elrendezésnél másik gyerkőcöt kell megragadnunk.
Ha nincs oldalsó modul: akkor csak .sitecol
Ha bal oldali modul+ középső modul: bal oldali az első gyerkőc, a középső a 2.
Ha jobb oldali modul + középső modul: a középső modul az első gyerkőc, a jobb a 2.
Ha használsz 2 sávot + középső modul: a bal oldali az első gyerkőc, a középső a 2., és a jobb oldali a 3.
Ez megfogási forma főleg a reszponzív kinézeteknél segít, de ezt a részét a kódnak minden elrendezésnél módosítani kell. viszont azt a fegyvert is a kezünkbe adja hogy a bal és jobb oldali sávokat teljesen függetlenül formázzuk egymástól.
Mobilnézetben amikor ezeket egymás alá rakod, a bal oldali lesz felül, alatta a középső, majd a jobboldali. Ezért ajánlott a jobboldalas elrendezés, hogy ne kelljen minden egyes alkalomkor végig tekernie a bal oldali sávodon az olvasónak ha mondjuk a bejegyzéseidet olvasná.
Főbb előnye még a .sitecol-ok megfogásának hogy ezek azonos nagyságúak. Mivel egymás mellé vannak helyezve, ezzel formázva az oldalsó blokkod pont ugyan olyan hosszú mint a középső. Ezt ugye nem tapasztaljuk ha csak a .column.main-t és a .column_side-ot formázzuk, mert azok akkorák amennyi dolog van bennük. Ezt nyugodtan csekkolhatjátok azzal hogy háttérszíneket adtok a különböző oszlopoknak.
Kicsit sok volt, mármint ez a rizsa, és remélem több lehetőséget fog előttetek felfedni mint problémát. Remélem sokatoknak az ábrára pillantás is segített, az összezavaró szövegem nélkül.
| 
