|
Notepad++
2018.10.22. 11:09
Gportálos kód esetében, egy-egy nagyobb változás során nem érdemes a kis CKREditor kódnézetében kódolni, mert nagyon sok kényelmi és az átláthatóságot elősegítő funkció hiányzik belőle. Érdemes a teljes kódot kimásolni, és egy erre a célra fejlesztett alkalmazást használni, majd a módosítások befejeztével visszahelyezni a kis GP-s szerkesztőbe.
Notepad++

Sokatoknak ismerős lehet, az alap Windows-os Jegyzettömb „nagytesója”. Lehetővé teszi a nyelv választását, és bizonyos mértékű vizsgálatát is. Egy ingyenesen letölthető, végtelenül egyszerű alkalmazásról van szó, innen tudod letölteni.
Mivel tud többet mint a Gportál?
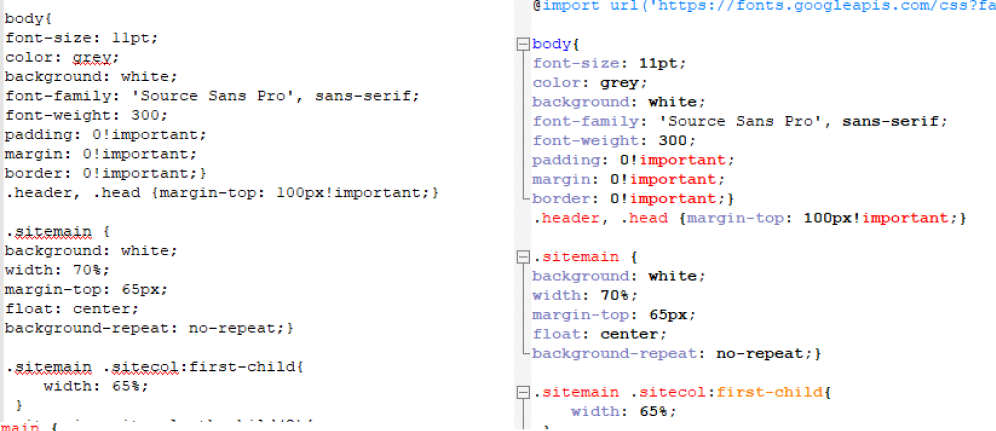
A nyelvet át lehet állítani CSS-re a következő módon:
Felső menü szalag Nyelv > C >CSS
Ennek az az eredménye hogy a kódod jobban áttekinthetőségét színezéssel segíti elő, az egyes típusú elemeket másik színnel jelöli, ez sokszor felhívhatja a figyelmed egy-egy hibára, egy kósza elmaradt pontosvesszőre vagy kapcsoszárójelre is. Azért van különbség nem?

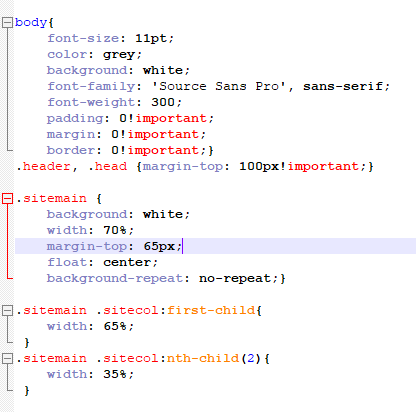
Másik lényeges dolog ami itt lehetséges az a Tabolás. Aki már írt valaha kódot, nagyon jól tudja mennyire hasznos dolog a tabolás. Ismét képpel szemléltetem hogy mennyivel áttekinthetőbb így a kód. Persze, a Gportálos szerkesztőben, Tab nyomása esetén rögtön kiugrik a kis szövegboxból a kurzorunk.

Kommentelés:
Sok sablonkód be van kommentelve, hogy segítse a további formázást. De a te tudás szinted határozza meg azt hogy mennyire írod tele a kódot. Fontos dolog, mert hatalmas segítség magadnak! A CSS azon a szinten amit egy Gportálos oldal érdekében használnod kell, egy végtelenül egyszerű dolog, szinte pár óra alatt megtanulható. De ezt nem várja el senki.
Az alábbi módon írhatsz kommentet CSS-ben:
/* Ő egy többsoros
megjegzés */
<!-- ő pedig a HTML-ből is ismert egysoros megjegyzés -->
Keresés-csere
Milyen egyszerű lenne ha nem kéne minden egyes elemnél átírni egy-egy adott színt vagy betűtípust? Hogy lecserélhetnénk egyszerre az összeset, hiba nélkül.. Nos ez lehetséges, csak nem a Gportálos szerkesztőben. Még az egyszerű jegyzettömb is tudja ezt a funkciót!
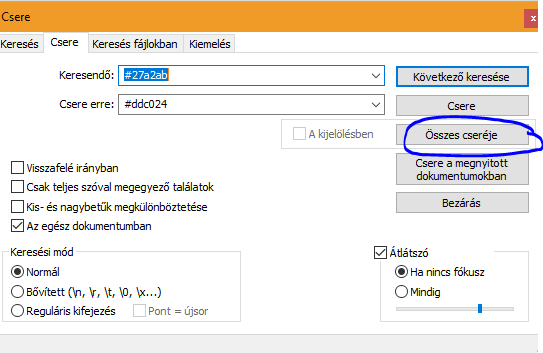
Így használhatod!
Felső menü szalag Keresés > Csere (vagy a rövidebb verzió a Ctr+H)

Figyelem, nem konkrét dolgokat nem érdemes benne kicserélni, például betűket fél szavakat, mert elronthatja a kódod. Például ha színeket cserélnél is definiáld helyesen: #ffffff-et cserélsz #cccccc-re!
Ugye mennyivel egyszerűbb, és mennyivel átláthatóbb? Persze a módszer roppant kényelmetlen ha csak apróbb dolgokat változtatsz meg, de amikor egy komplett CSS kódot szeretnél átírni sokkal hatékonyabb.
| 
