A Googlefonts, mint szolgáltatás, betűtípusok százait teszi könnyen elérhetővé és felhasználhatóvá a webdesign terén, nem kell magadnak tárolni a betűtípusokat és @font-face-el meghívni, hanem válogathatsz itt, és könnyen használatba veheted őket.
Az oldalon kereshetsz és kategóriákra szűrhetsz rá, ezeket írnánk le hogy melyik micsoda, hogy könnyebb legyen megtalálni az igazit!
Serif: Általános formájú betűk, az úgynevezett "talpas" verzióban. Sokan azt vallják hogy a talpak miatt nehezebben olvasható weben mint a talp nélküliek, viszont sokkal dekoratívabbak és mai napig a nyomtatott sajtó nagyrésze ezeket használja, mert ott sokkal olvashatóbb.
Sans Serif: Általános betűk, talpacska nélkül, általában a weben használjak, képernyőm sokkal kevésbé folynak össze mint a talpas társaik.
Display: Ezek kicsit vaskosabbak, és dekoratívak, kifejezetten reklám/cím vagyis figyelemfelkeltésre szolgál a küllemük. Hosszú folyószöveghez nem ajánlott őket használni.
Handwriting: Kézírásra hajazó betűtípusok, nagyobb folyószövegben szintén nem ajánlatos a használatuk, de figyelemfelkeltésre tökéletesek, és elegáns küllemük nagyon szép design elem.
Monospace: Ezeknek a betűtípusoknak az a fő tulajdonságuk hogy minden betű ugyan olyan széles, ami a többi típusra önmagában nem feltétlenül igaz. Attól hogy egy betűtípus monospace tartozhat bármelyik másik kategóriába is.
A megfelelő betűtípus kiválasztása
Több szempontból is lehet szűrni, a fentebb látható kategóriákon túl, ami nekünk még nagyon fontos lehet, az a magyar ékezetes betűk megjelenítése, sajnos itt sem támogatja mindegyik a szeretett betűinket. A szűrésnél érdemes a következőket is használni:
Languages > Latin Extend
Sajnos benne van a pakliban , hogy ezzel a szűréssel is elfelejthetjük a szeretett ű és ő betűnket.
Használatuk
Kattintsunk csak egyszerűen a kis + jelre és lent azonnal megjelenik egy ilyen kis felugró ablakban. Javaslom hogy egyszerre csak egy betűt válaszunk ki, mert sokkal átláthatóbb, mind beállítás és mind beszúrás esetén.

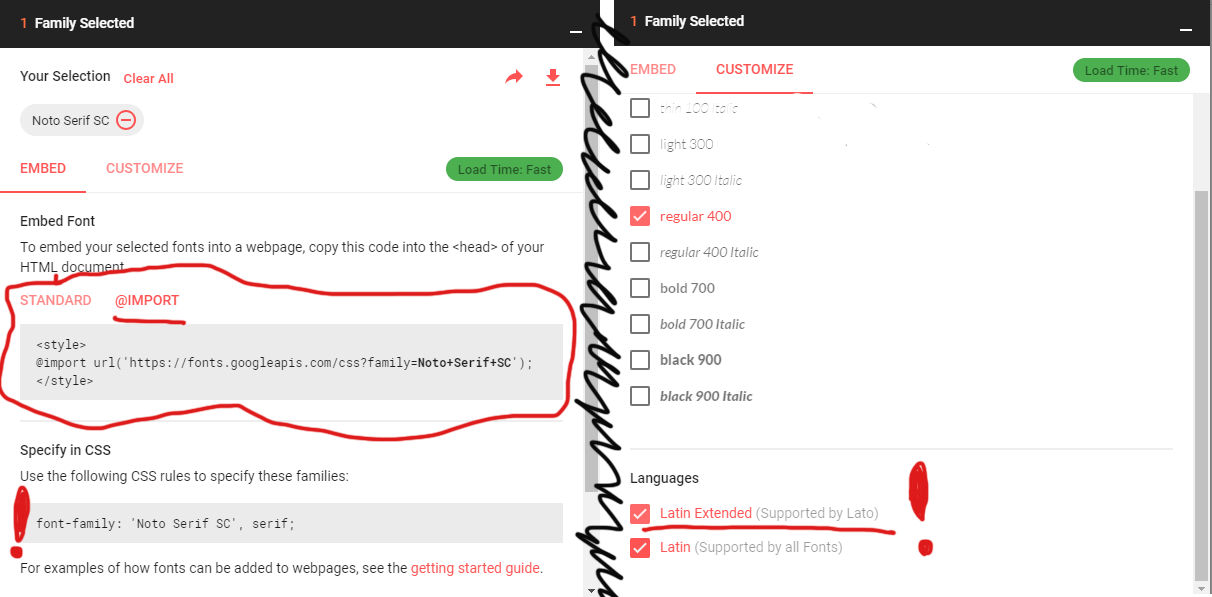
A felugró kis ablakunknak van egy EMBED(beszúrás- használat) és CUSTOMIZE(szerkesztés) füle, javaslom hogy először a CUSTOMIZE fülre ugorjunk. Itt két dolgot lehet kiválasztani, a betű stílusokat ( félkövér, dőlt) ez betűtípusonként eltérő hogy milyen stílusa van neki, kiválaszthatjuk hogy melyikre lesz szükségünk.
Fontos hogy a szűréssel még nem állítottad be a nyelvnek a Latin Extendet, csak megnézted melyik betűtípusoknál van ilyen lehetőség, így a CUSTOMIZE fül alatt be kell pipálnod ezt a jelölőnégyzetet is.
Miután kiválasztottál mindent, visszamész az EMBED fülre, és itt derül ki a nagy feketemágia hogy hogyan is használhatod a betűtípusokat. Az "Embed Font" résznél találod meg a kódot amivel meghívhatod a betűkészletet, itt azt ajánlom hogy kattintsatok az "IMPORTRA" mert egyszerűbb kódot kapunk a beillesztéshez ( Itt a CSS kód elejébe rakjátok be!). A "Specify in CSS" rész pedig egyértelmű, a betűtípusnak ez a neve, és így tudunk rá hivatkozni.
Ha megnézzük például ezt:
font-family: 'Archivo', sans-serif;
Két betűtípus van megadva, az általunk kiválasztott Archivo és a jó öreg sans-serif. Első esetben mindig az első helyen szereplő betűtípus tölt be, a másodlagos azért kell mellé mert ha valamilyen esetben nem tudja betölteni az elsődlegest, esetleg van benne olyan karakter amit az nem támogat, akkor a másodlagost fogja használni.
Ti használjátok a GoogleFonts-ot? Van kedvenc betűtípusotok?

